파이어베이스 프로젝트 생성
제일 처음 파이어베이스를 연동해주어야 함.
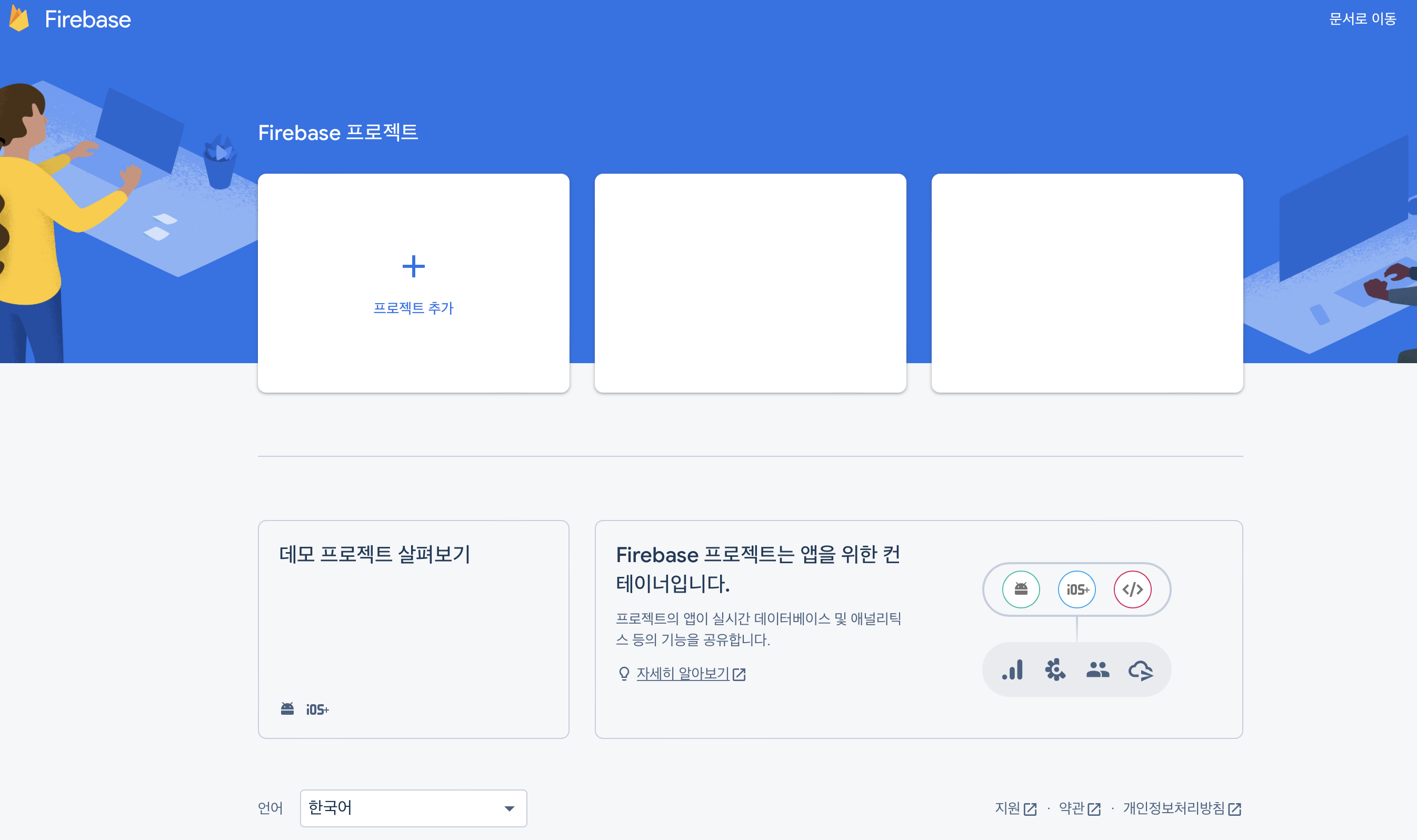
- 파이어 베이스 접속 후 로그인.
- 프로젝트 추가 클릭

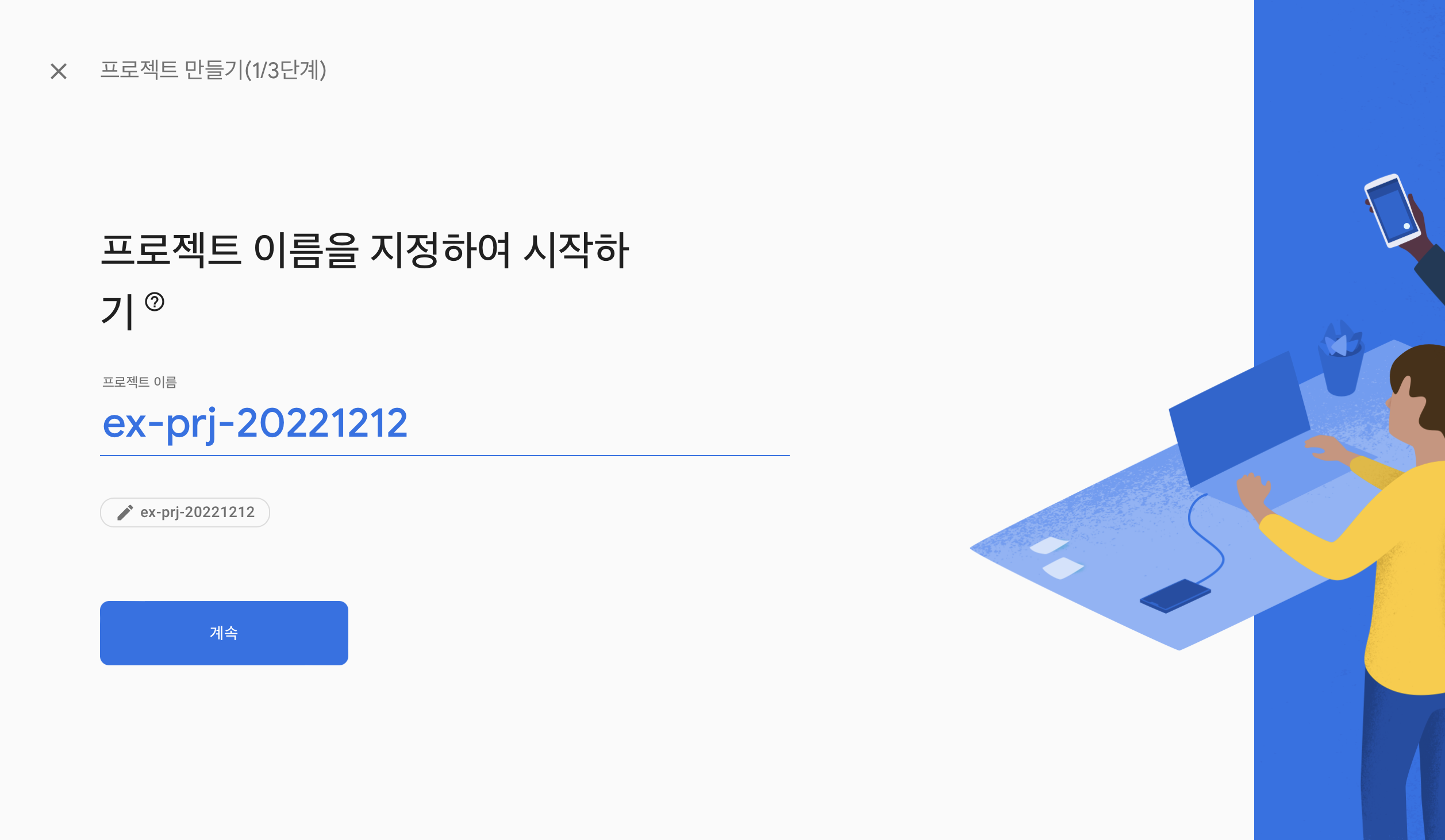
- 프로젝트 이름 입력

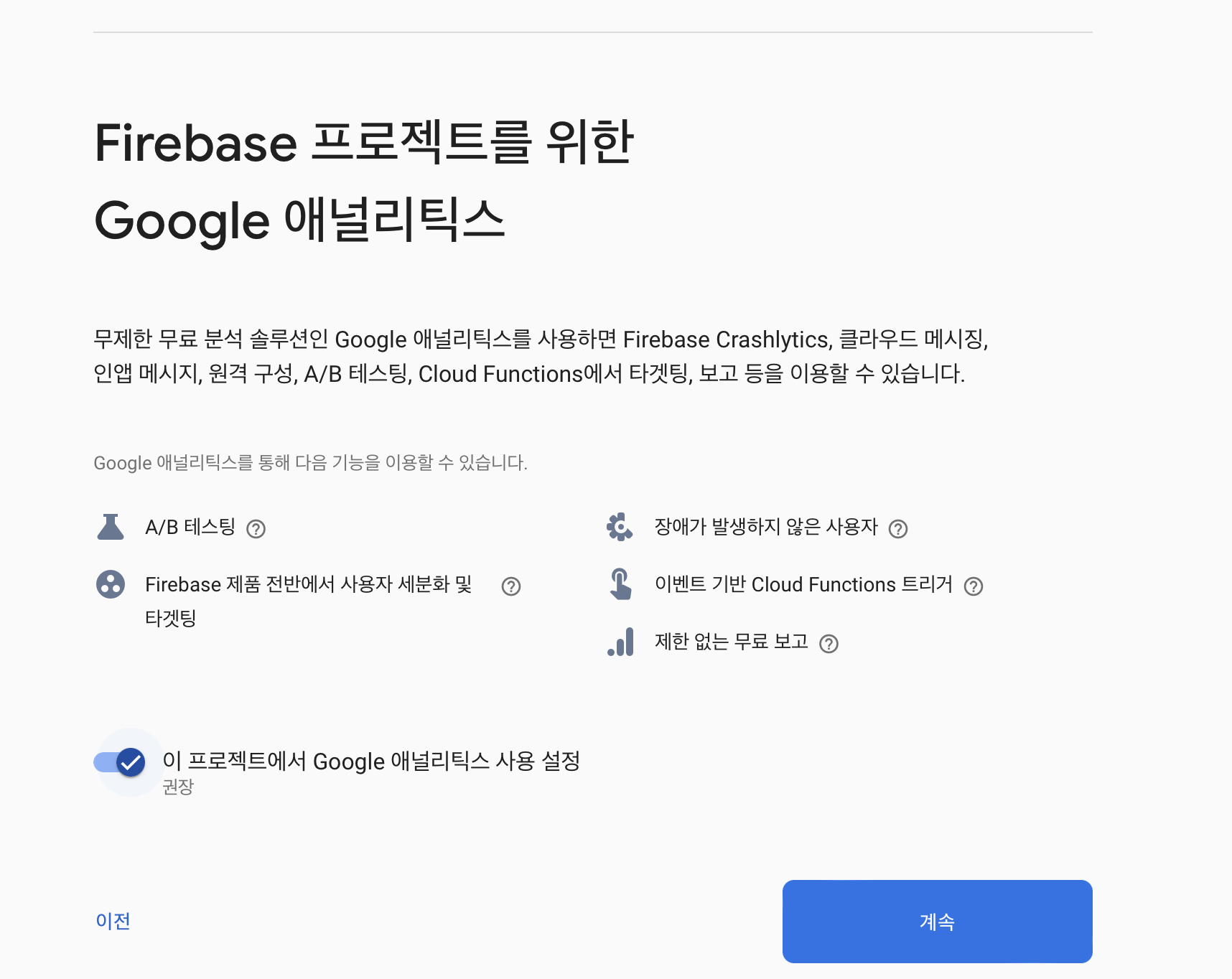
- 애널리틱스 건들지 않고 넘어가기

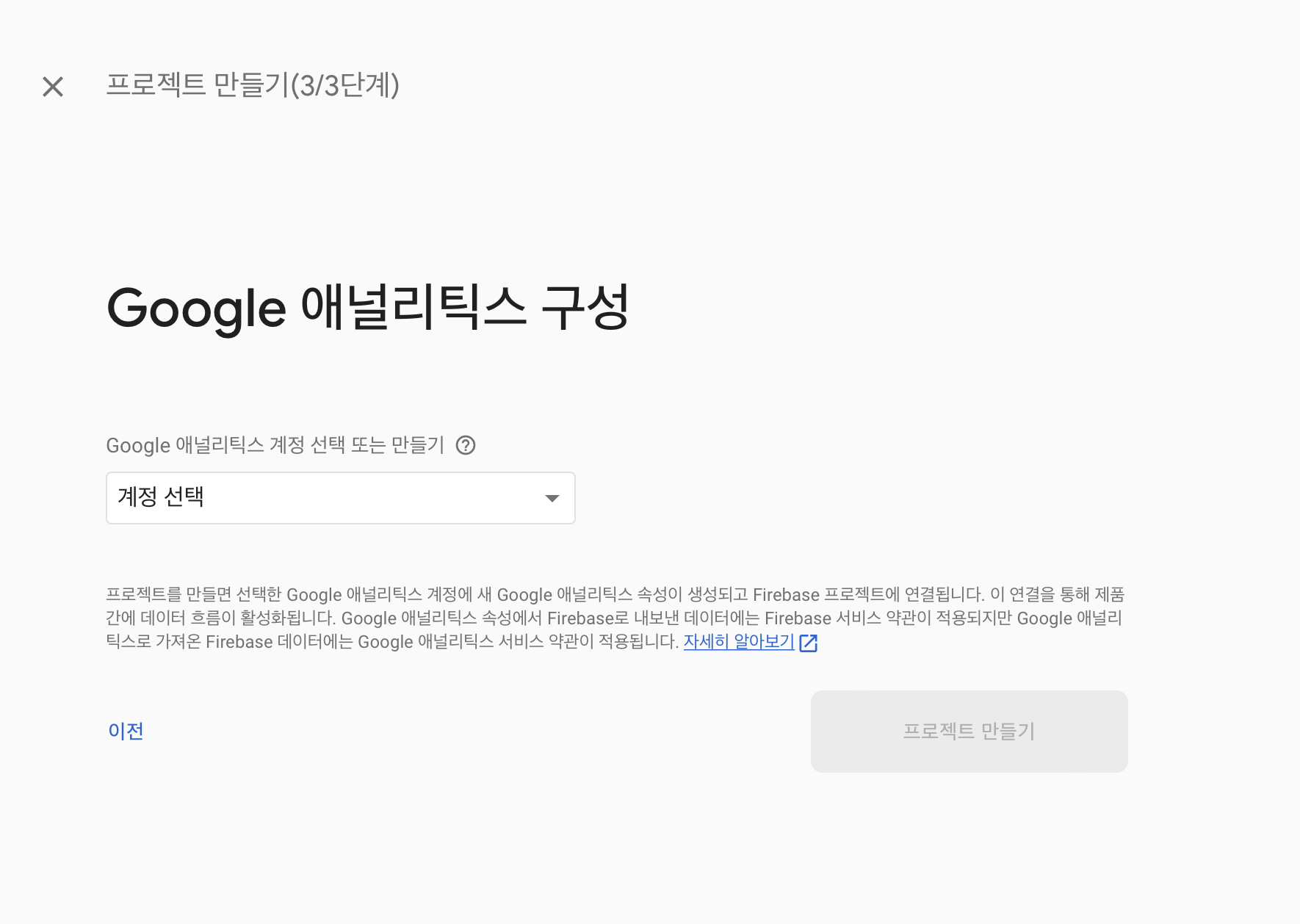
- 기존의 계정 혹은 새 계정 만들고 선택 후 프로젝트 생성

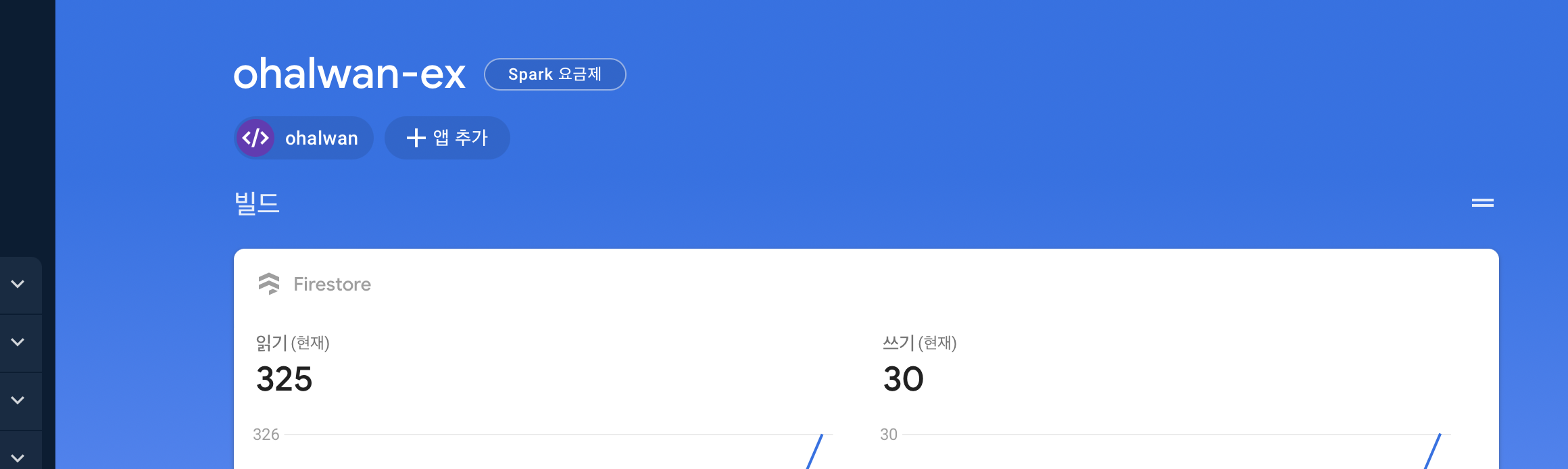
firebase 프로젝트에 웹앱 추가
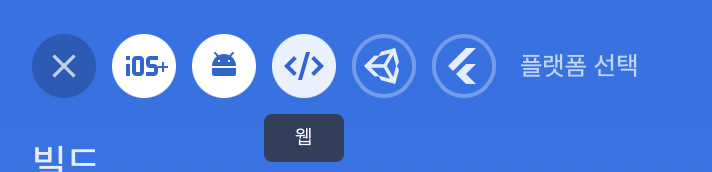
- 앱 추가 클릭 후 웹 클릭


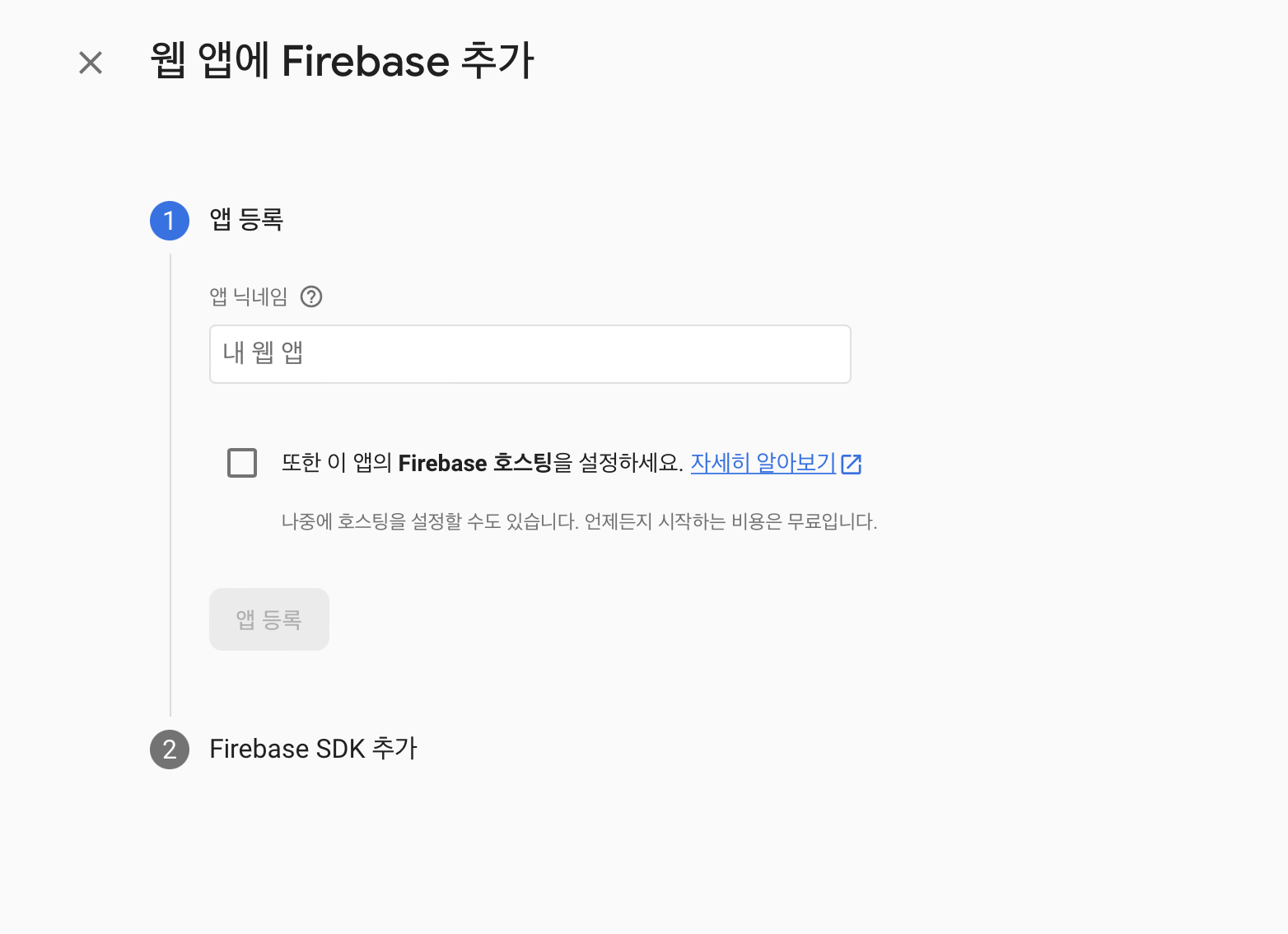
- 이름 입력 후 다음 클릭
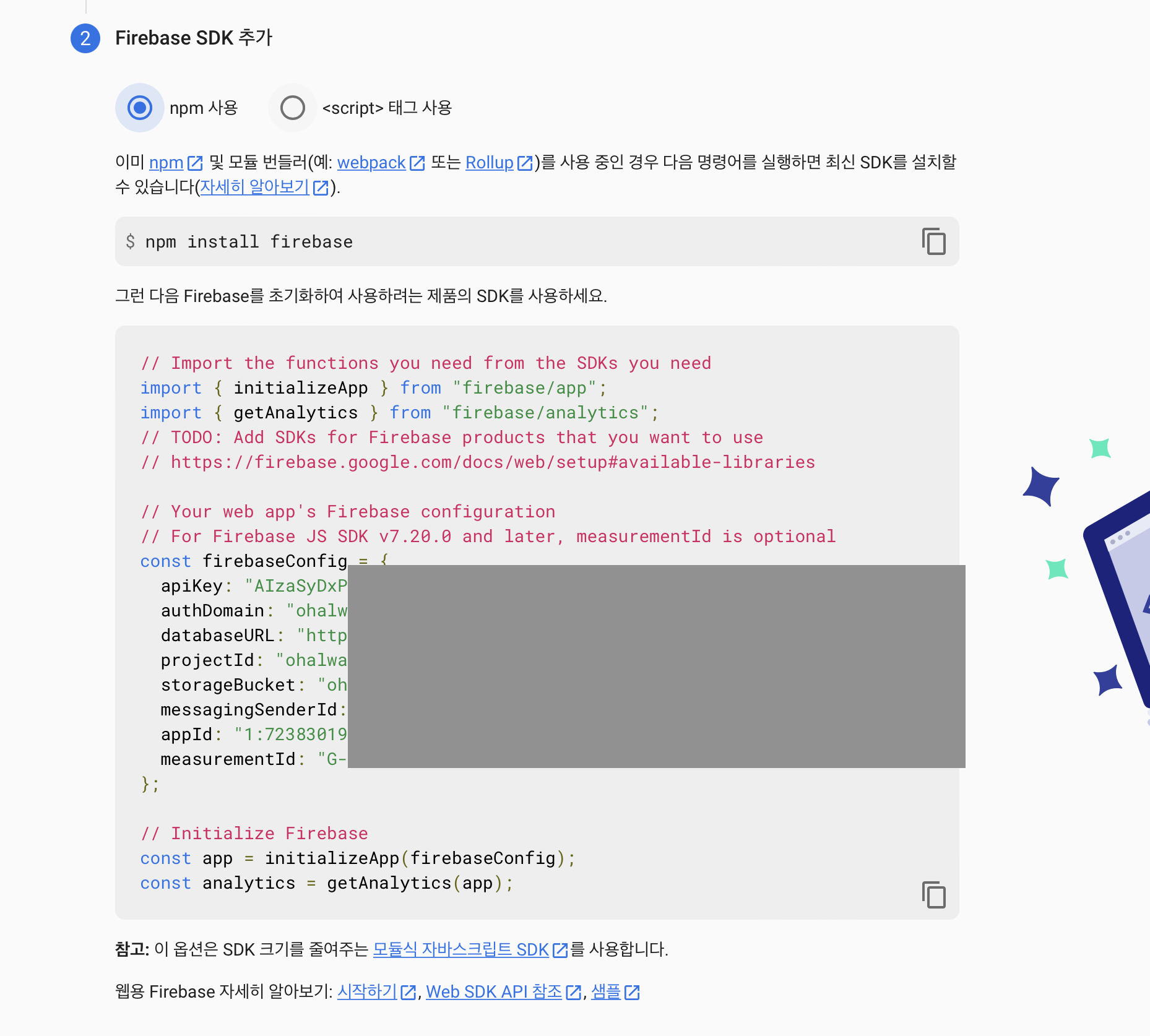
- sdk 설정에 있는 js 코드 복사

리엑트에 파이어베이스 추가
위에서 웹을 추가할 때 봤던 sdk설정에 있는 내용에 리엑트에 추가
- 파이어 베이스 설치
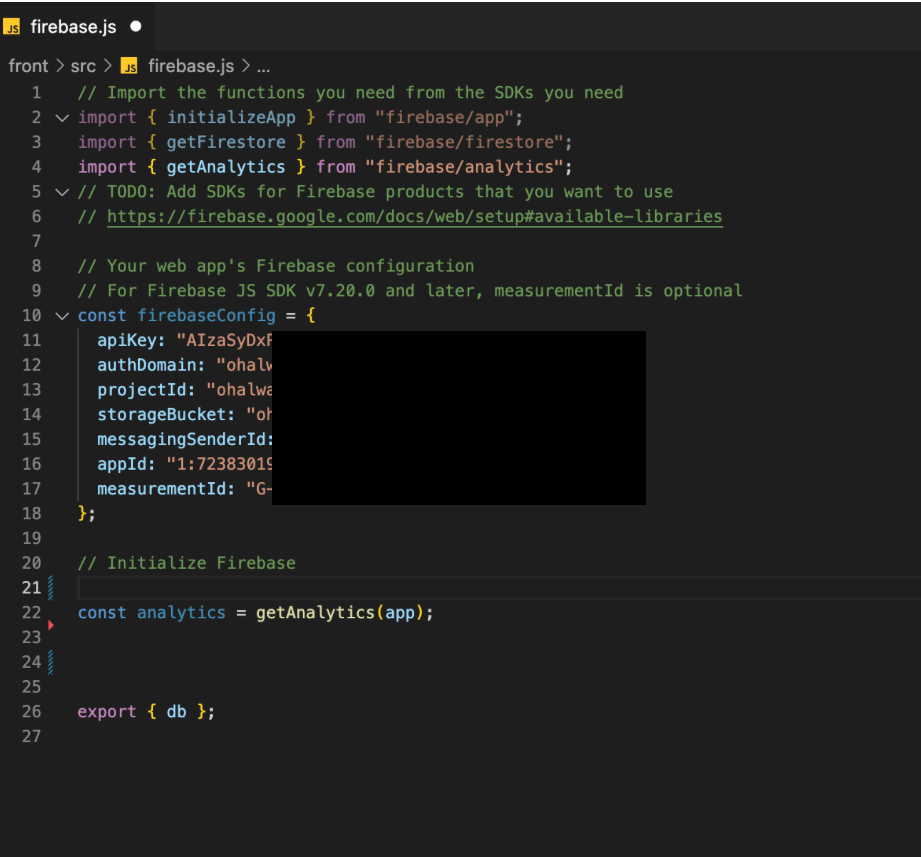
npm install firebase- 설치 후 firebase.js 파일 하나 만들어서 위의 내용 복사&붙여넣기 (파일이름은 상관없음)

'프론트 > 리액트' 카테고리의 다른 글
| [React + firebase + github action] ci/cd 연결하기 (0) | 2024.02.03 |
|---|---|
| [Naver Cloud Platform+React] vite+React+typescript CI/CD (2) | 2023.11.25 |