firebase 프로젝트 생성
- firebase 생성의 경우는 해당 글 참고
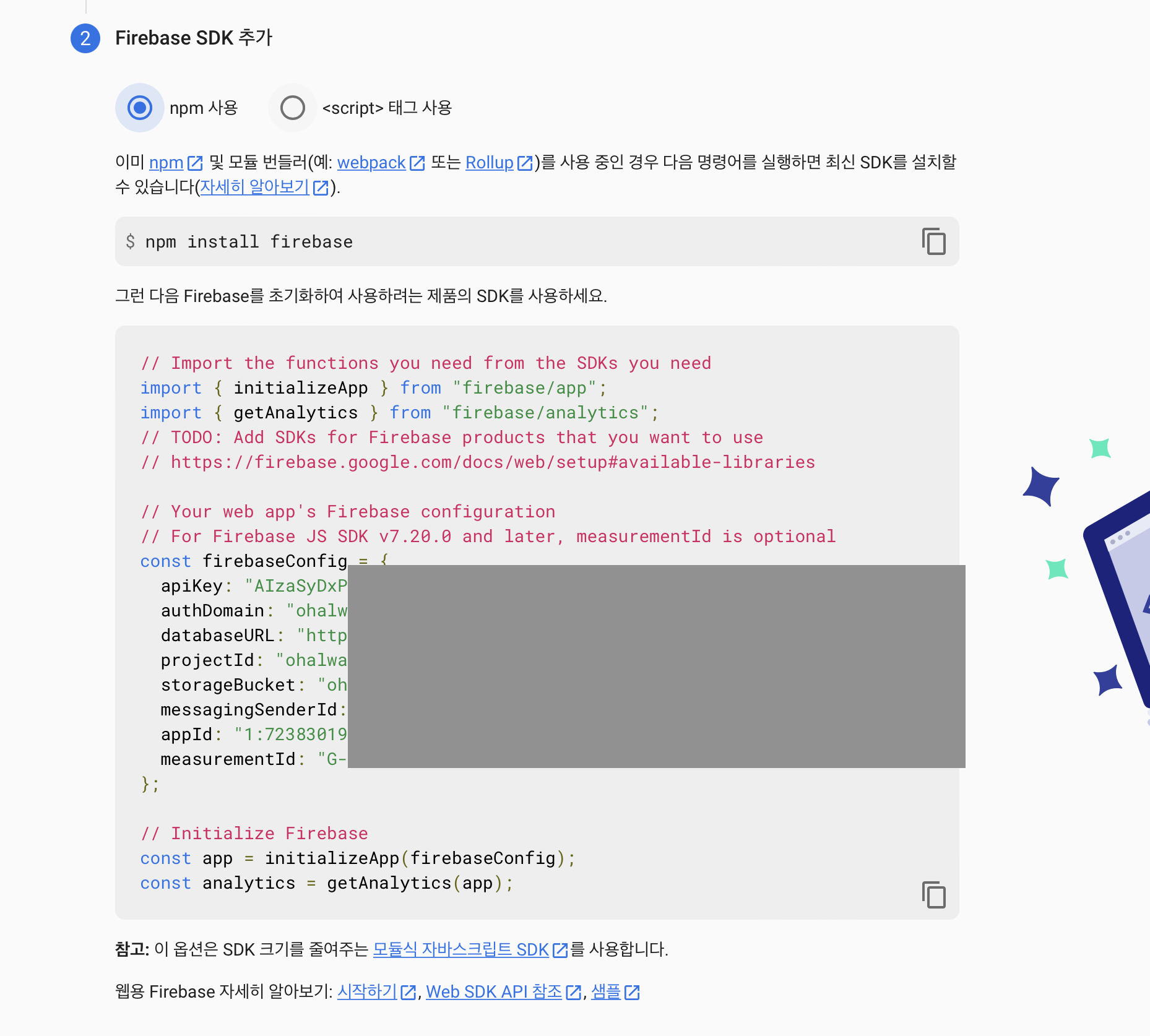
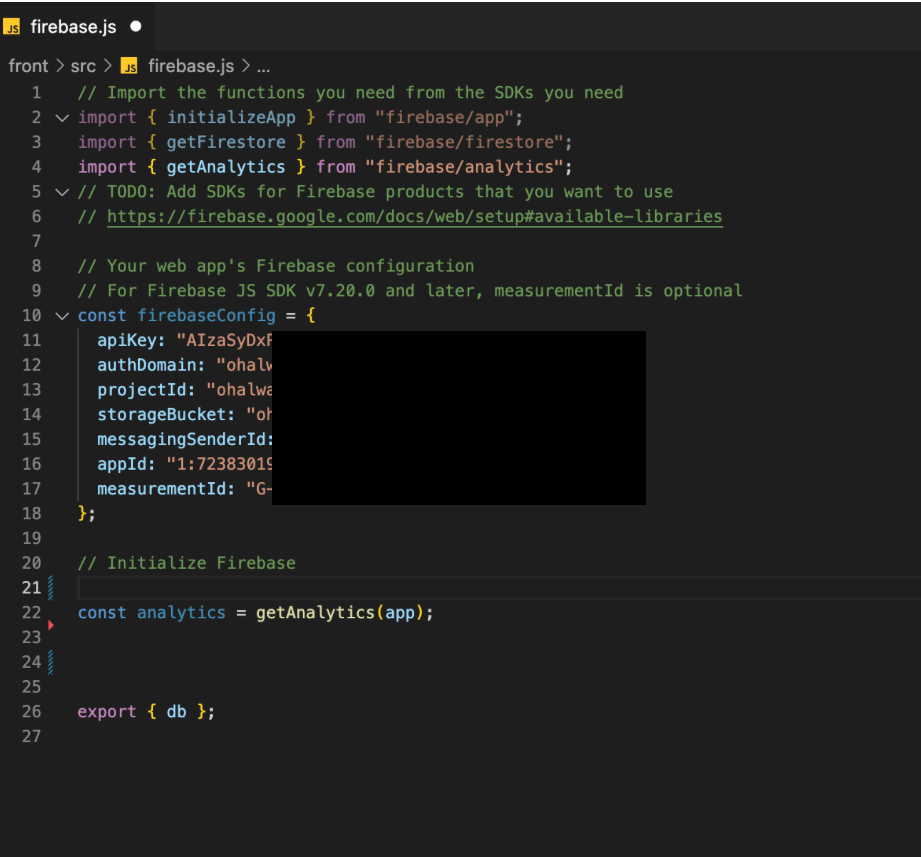
리액트와 파이어베이스 연결하기
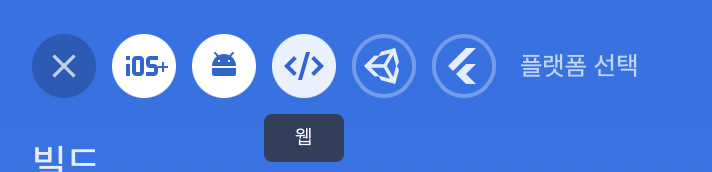
파이어베이스 프로젝트 생성 제일 처음 파이어베이스를 연동해주어야 함. Sign in (클릭 시 파이어베이스로 이동) 파이어 베이스 접속 후 로그인. 프로젝트 추가 클릭 프로젝트 이름 입력 애널리
enochkon.tistory.com
리액트에 firebase cli 연결
- 배포하고 싶은 리액트 프로젝트에 firebase cli 설치
npm install -g firebase-tools- firebase cli에 로그인
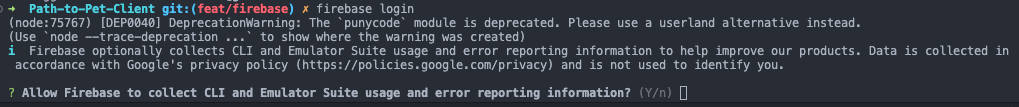
firebase login
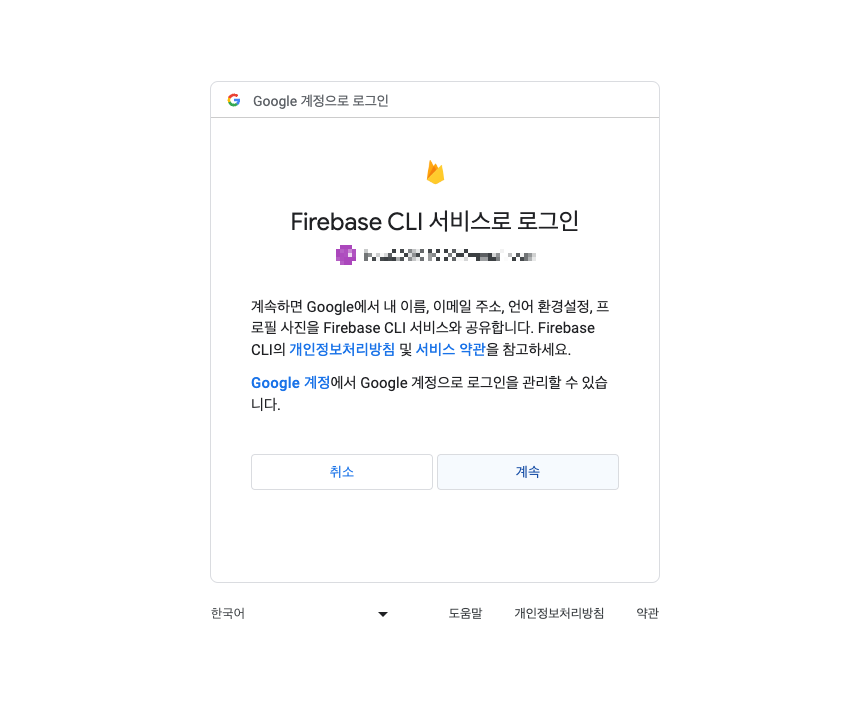
- 엔터 시 로그인 창 출력
- 연결하고 싶은 계정을 선택한 후 엑세스 동의를 해주면 cli에 로그인이 완료된다.

hosting 서비스를 이용한 배포
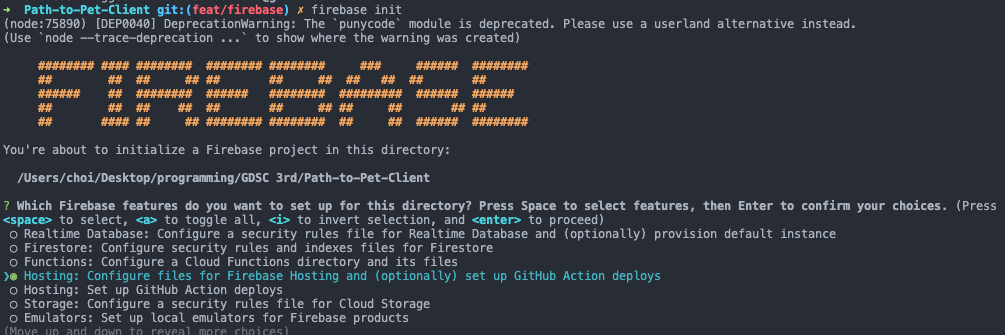
- firebase init
firebase init- init 후 배포를 하기 위해 Hosting : Configure files…. 로 내린 후 스페이스바로 선택한 후 엔터를 누른다.

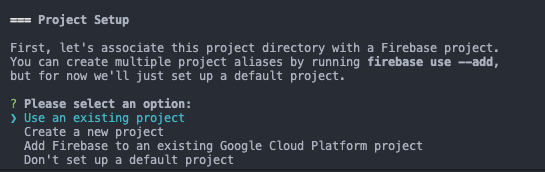
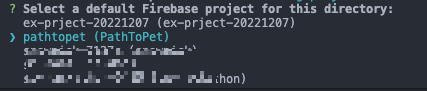
- 아까 firebase에서 만들어놓은 프로젝트를 선택하기 위해서 “Use an existing project”에서 엔터를 누른다.

- 처음에 만든 프로젝트를 선택해준다.

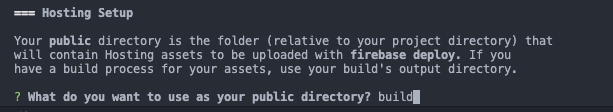
- 배포할 디렉토리를 선택한다.
기본값은 public, react는 빌드 시 build에 생성되므로 build를 입력해준다.

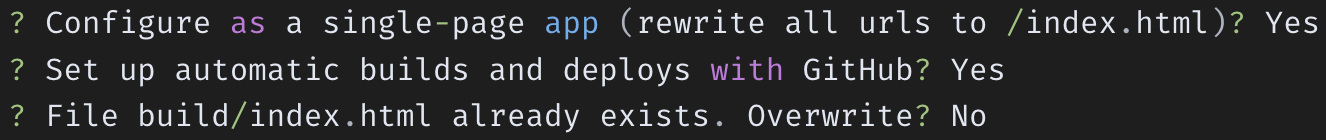
- 그 다음은 엔터를 눌러 계속 기본값으로 넘어가다가
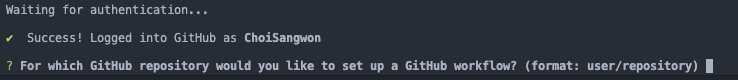
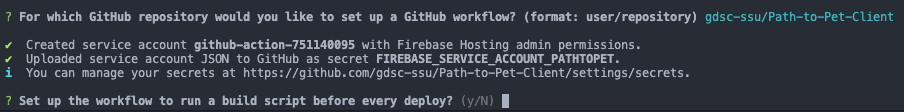
“Set up automatic builds and deploy with Github?”라는 질문에서 ci/cd 구축을 위해 yes를 입력해준다. - 그러면 깃허브 로그인 창이 떠오르게 된다.

- 깃허브 로그인을 성공하면 ci/cd를 연결할 user/repository를 입력한다.

- 그 후에는 계속 엔터를 쳐주다가
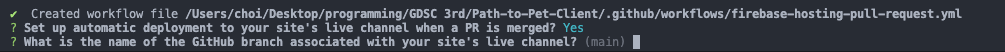
What is the name of the GitHub branch associated with your site's live channel?이라는 질문에서 배포할 브랜치 이름을 적어준다.


- 그 다음 터미널에 뜬 url을 들어가서 해당 레포의 firebase CLI를 Revoke 해준다.
i Action required: Visit this URL to revoke authorization for the Firebase CLI GitHub OAuth App:
https://github.com/settings/**********- 이렇게 되면 기본적인 설정이 완료되고 .github에 yml파일이 생기고 깃허브 레포에는 github action이 추가된다.
이 작업까지 완료하면 수동으로 직접 배포하는 것도 가능하다
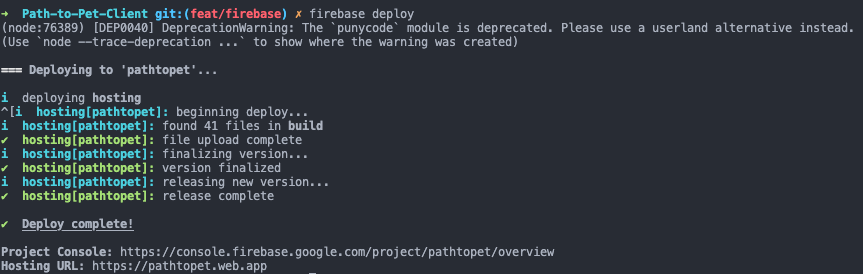
npm run build
firebase deploy

github action을 사용한 ci/cd 연결
- 기본적으로 firebase와 github를 연결하게 된다면 두가지의 yml 파일이 생기게 된다.
- firebase-hosting-merge.yml
- 지정한 브랜치가 병합될 때 마다 자동으로 Firebase Hosting으로 배포
# This file was auto-generated by the Firebase CLI
# https://github.com/firebase/firebase-tools
name: Deploy to Firebase Hosting on merge
'on':
push:
branches:
- main
jobs:
build_and_deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- uses: FirebaseExtended/action-hosting-deploy@v0
with:
repoToken: '${{ secrets.GITHUB_TOKEN }}'
firebaseServiceAccount: '${{ secrets.FIREBASE_SERVICE_ACCOUNT_PATHTOPET }}'
channelId: live
projectId: pathtopet- firebase-hosting-Pull-Request
- PR을 올릴 때 Firebase Hosting에 대한 미리보기 버전을 자동으로 배포하는 것
# This file was auto-generated by the Firebase CLI
# https://github.com/firebase/firebase-tools
name: Deploy to Firebase Hosting on PR
'on': pull_request
jobs:
build_and_preview:
if: '${{ github.event.pull_request.head.repo.full_name == github.repository }}'
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- uses: FirebaseExtended/action-hosting-deploy@v0
with:
repoToken: '${{ secrets.GITHUB_TOKEN }}'
firebaseServiceAccount: '${{ secrets.FIREBASE_SERVICE_ACCOUNT_PATHTOPET }}'
projectId: pathtopetyml파일에 대한 간단한 내용정리
name: 워크플로우의 이름'on': 이 워크플로우가 어떤 GitHub 이벤트에 의해 트리거될지 정의jobs: 워크플로우에서 실행할 작업을 정의if: 조건문으로, 이 작업이 실행될 조건을 지정
여기서는 pull request가 현재 저장소에서 생성된 것인지 확인.${{ github.event.pull_request.head.repo.full_name == github.repository }}이 조건은 pull request가 포크(fork)된 저장소가 아닌 원본 저장소에서 생성됐을 때만 작업을 실행하도록 한다.runs-on: 작업이 실행될 환경을 지정steps: 작업을 구성하는 단계들. 이 단계들은 순차적으로 실행actions/checkout@v4: GitHub Action이 현재 저장소의 코드를 체크아웃하여 작업 실행 환경에 가져온다.FirebaseExtended/action-hosting-deploy@v0: Firebase Hosting으로 배포를 담당하는 GitHub Action
- 여기서 조금 변경해서 빌드를 자동으로 한 후 그것을 배포하게 코드를 약간 바꿔준다.
name: Deploy to Firebase Hosting on merge
"on":
push:
branches:
- main
jobs:
build_and_deploy:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: Setup Node.js
uses: actions/setup-node@v2
with:
node-version: "21"
- name: Install Dependencies
run: npm install
- name: Build
run: npm run build
env:
CI: false
- uses: FirebaseExtended/action-hosting-deploy@v0
with:
repoToken: "${{ secrets.GITHUB_TOKEN }}"
firebaseServiceAccount: "${{ secrets.FIREBASE_SERVICE_ACCOUNT_PATHTOPET }}"
channelId: live
projectId: pathtopetname: Deploy to Firebase Hosting on PR
"on": pull_request
jobs:
build_and_preview:
if: "${{ github.event.pull_request.head.repo.full_name == github.repository }}"
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- name: Setup Node.js
uses: actions/setup-node@v2
with:
node-version: "21"
- name: Install Dependencies
run: npm install
- name: Build
run: npm run build
env:
CI: false
- uses: FirebaseExtended/action-hosting-deploy@v0
with:
repoToken: "${{ secrets.GITHUB_TOKEN }}"
firebaseServiceAccount: "${{ secrets.FIREBASE_SERVICE_ACCOUNT_PATHTOPET }}"
projectId: pathtopet- 배포되기전 빌드를 자동으로 해주기 위해 node js를 사용해서 npm install 후 build 해준다.
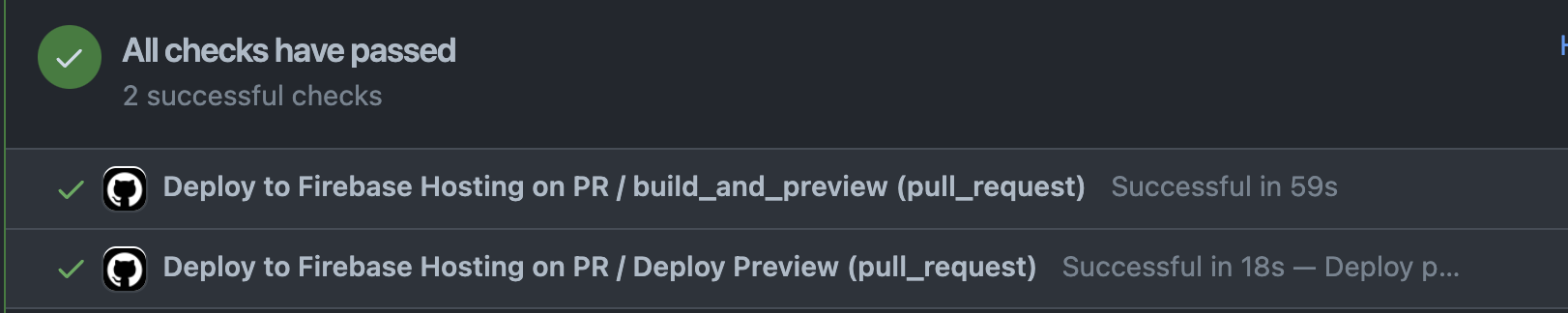
이렇게 되면 잘 배포되는것을 확인할 수 있다.

'프론트 > 리액트' 카테고리의 다른 글
| [Naver Cloud Platform+React] vite+React+typescript CI/CD (2) | 2023.11.25 |
|---|---|
| 리액트와 파이어베이스 연결하기 (0) | 2023.10.02 |